ソースコードをSS-Blogブログに貼る [SS-Blog]
今回は、このSS‐Blogブログにソースコードを貼っていきます。
参考
https://cozy-growth.blog.ss-blog.jp/2017-07-27
ブログのHTMLを編集
ここで、自分のブログのHTMLを付け加えてソースコード化できるようにします。この操作は、1ユーザーに対して1回でいいです。また、HTMLは、いつでも追加・編集・削除ができます
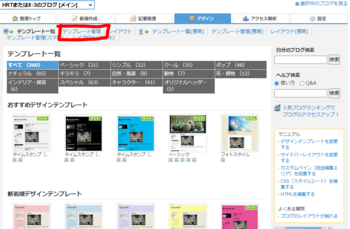
「デザイン」タブを開いて

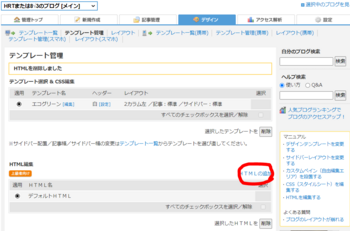
「テンプレート管理」を開いて

「HTMLの追加」を押して

最後に保存を押す
これで設定は完了です
使い方
ここで、実際にソースコード化してみます。ここの操作は、使いたいとき、その場所で行ってください。
1.以下のサイトで、HTML特殊文字変換をする
<や>、&などは、HTMLの最初の文字と認識され、ソースコードに支障が出てしまうので、ここで、特殊文字を変換します。
https://tech-unlimited.com/escape.html
自分でも作ってみました
https://hrt-13856.blog.ss-blog.jp/2021-01-17
2.ソースコードを入れる
ソースコードを入れたいところで
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<pre class="prettyprint linenums:1">
ソースコード
</pre>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
と記入すると、ブレビューなどで、ソースコード化していると思います。
ポイント
ソースコードを入れると、たまに、
例:さっきのHTMLで追加する文章
改行が変になってコピペしても元の文に戻らないとこがある。そんなときは、
このようにHTMLの特殊文字以外の文字を先に入れるといい
プログラムのソースコードでこんなことが起こったら、コメントアウトの文字
(C言語 " / ")
(VB " ' ")
を入れるといいかも
参考
https://cozy-growth.blog.ss-blog.jp/2017-07-27
ブログのHTMLを編集
ここで、自分のブログのHTMLを付け加えてソースコード化できるようにします。この操作は、1ユーザーに対して1回でいいです。また、HTMLは、いつでも追加・編集・削除ができます
「デザイン」タブを開いて
「テンプレート管理」を開いて
「HTMLの追加」を押して
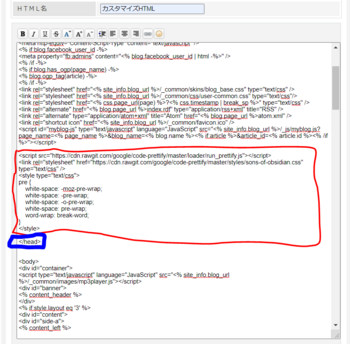
/head で検索して、 </head>の上に次のコードを追加(ここはいらない) <script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script> <link rel="stylesheet" href="https://cdn.rawgit.com/google/code-prettify/master/styles/sons-of-obsidian.css" type="text/css" /> <style type="text/css"> pre { white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; } </style>
最後に保存を押す
これで設定は完了です
使い方
ここで、実際にソースコード化してみます。ここの操作は、使いたいとき、その場所で行ってください。
1.以下のサイトで、HTML特殊文字変換をする
<や>、&などは、HTMLの最初の文字と認識され、ソースコードに支障が出てしまうので、ここで、特殊文字を変換します。
https://tech-unlimited.com/escape.html
自分でも作ってみました
https://hrt-13856.blog.ss-blog.jp/2021-01-17
2.ソースコードを入れる
ソースコードを入れたいところで
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<pre class="prettyprint linenums:1">
ソースコード
</pre>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
と記入すると、ブレビューなどで、ソースコード化していると思います。
こんな感じになっています <や>などには気を付けてねー (プログラムだと"こんな風"に色も付きます。自分のコードを貼ってみて試してください)
ポイント
ソースコードを入れると、たまに、
例:さっきのHTMLで追加する文章
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script> <link rel="stylesheet" href="https://cdn.rawgit.com/google/code-prettify/master/styles/sons-of-obsidian.css" type="text/css" /> <style type="text/css"> pre { white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; } </style>
改行が変になってコピペしても元の文に戻らないとこがある。そんなときは、
/ <script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js"></script> <link rel="stylesheet" href="https://cdn.rawgit.com/google/code-prettify/master/styles/sons-of-obsidian.css" type="text/css" /> <style type="text/css"> pre { white-space: -moz-pre-wrap; white-space: -pre-wrap; white-space: -o-pre-wrap; white-space: pre-wrap; word-wrap: break-word; } </style>
このようにHTMLの特殊文字以外の文字を先に入れるといい
プログラムのソースコードでこんなことが起こったら、コメントアウトの文字
(C言語 " / ")
(VB " ' ")
を入れるといいかも



